Recipe Roundup
A small website prototype I created as part of a larger team project. Our prompt was to design an educational game with an accompanying logo and website. We created a card game meant to help people learn to cook. I modeled the website after cookbook pages. I wanted to bring in a cozy cookbook feel and layout while maintaining a clean, modern look that would draw in younger audiences. Due to this, most aspects of the website are visual, and all interactable parts are large calls to action.
Color & Type
Since we decided to create a card game, we knew each card type would need to be represented by a separate color. It was important for each of the colors to be distinct so there would be no room for confusion. A rainbow came across as too vibrant and childlike, so we decided on an off-rainbow palette. We added a lighter and darker neutral color to provide the contrast necessary for backgrounds and text.
Wireframes
Since this was a pretty fast project, I only created three screens. Since the website was meant to advertise the game we had created, all screens were used to show off the game as a final product.
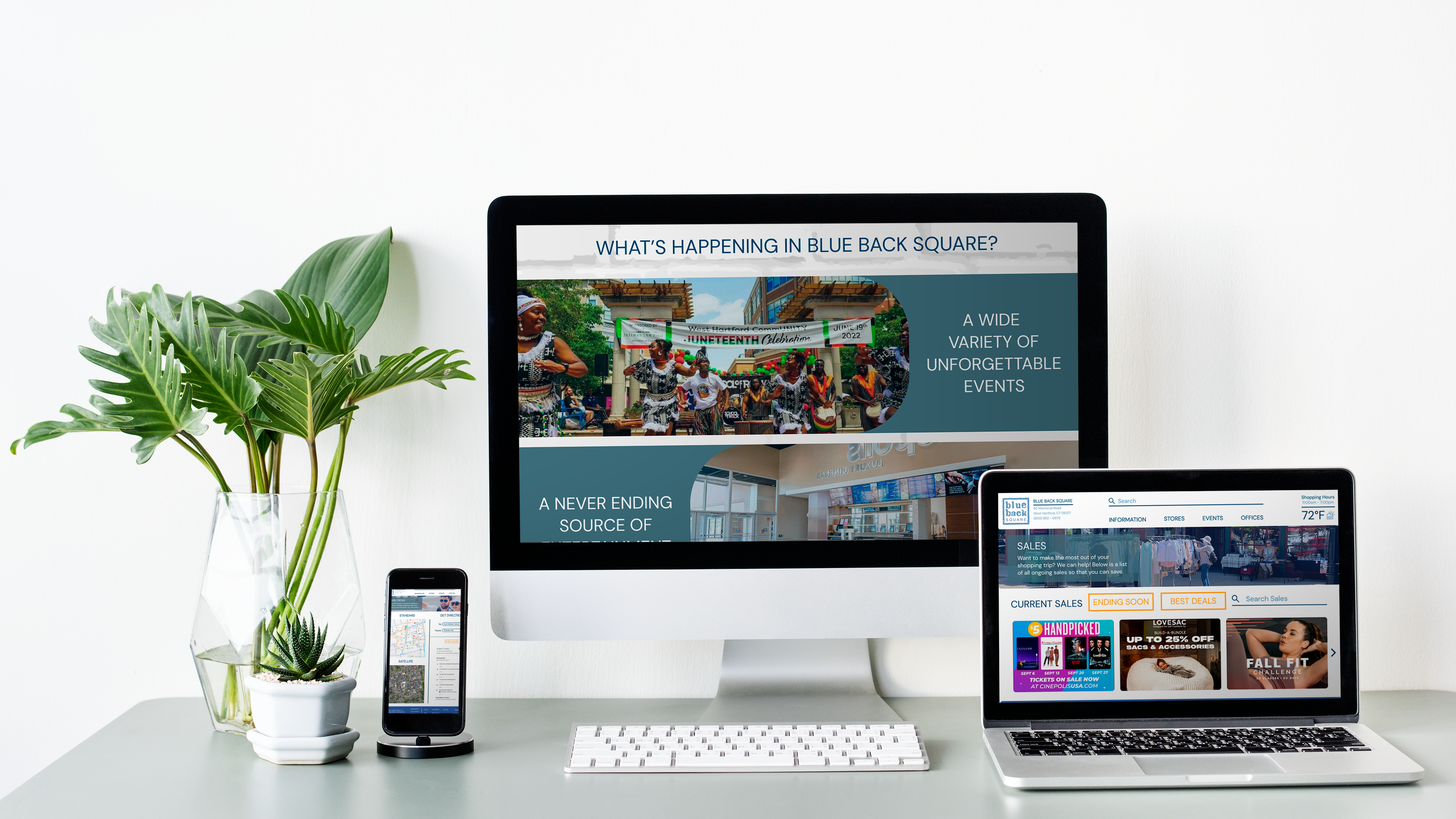
Final Screens & Mockups
After finalizing screens I created a mockup to display how they would look when implemented. I also recorded a website walkthrough to showcase the basic prototyping I did.
Eclipse App
This is a mini-app prototype that I created as part of a team project. The prompt was to create an event celebrating the 2024 solar eclipse. We worked together to design the marketing, branding, and details of a fictitious solar eclipse viewing in Burlington Vermont. Our planned event was an outdoor festival held for three days straight in Waterfront Park. Due to the outdoorsy nature of the event, I believed that when on festival grounds an app would be much more useful than a website. However, a website would still be beneficial for marketing and general information. With that in mind, I created designs that would easily translate to a website format, such as maintaining a standard Home Page. While still working to provide the personalized and compact experience that apps excel at.
Color & Type
Since our event was meant to be held outdoors, we wanted to capture the colors of Burlington Vermont and the Eclipse. We focused on warm colors to parallel the sun and vibrant trees of Vermont, then grounded the warm colors with a dark green, meant to represent Vermont's mountains and land. We also ended up using three different typefaces. We wanted the logo to look like it belonged on a patch since the event was set to be held in a national park.
Wireframes
This was meant to be a quick project, so I only created three screens. I wanted each screen to showcase the strengths of having an app for an event, I also wanted the screens to be easily adaptable to a website. With this in mind, I created a basic home screen, while also providing an FAQ tab for the event, and adding a touch of personalization by allowing people to create an itinerary for the day within the app.
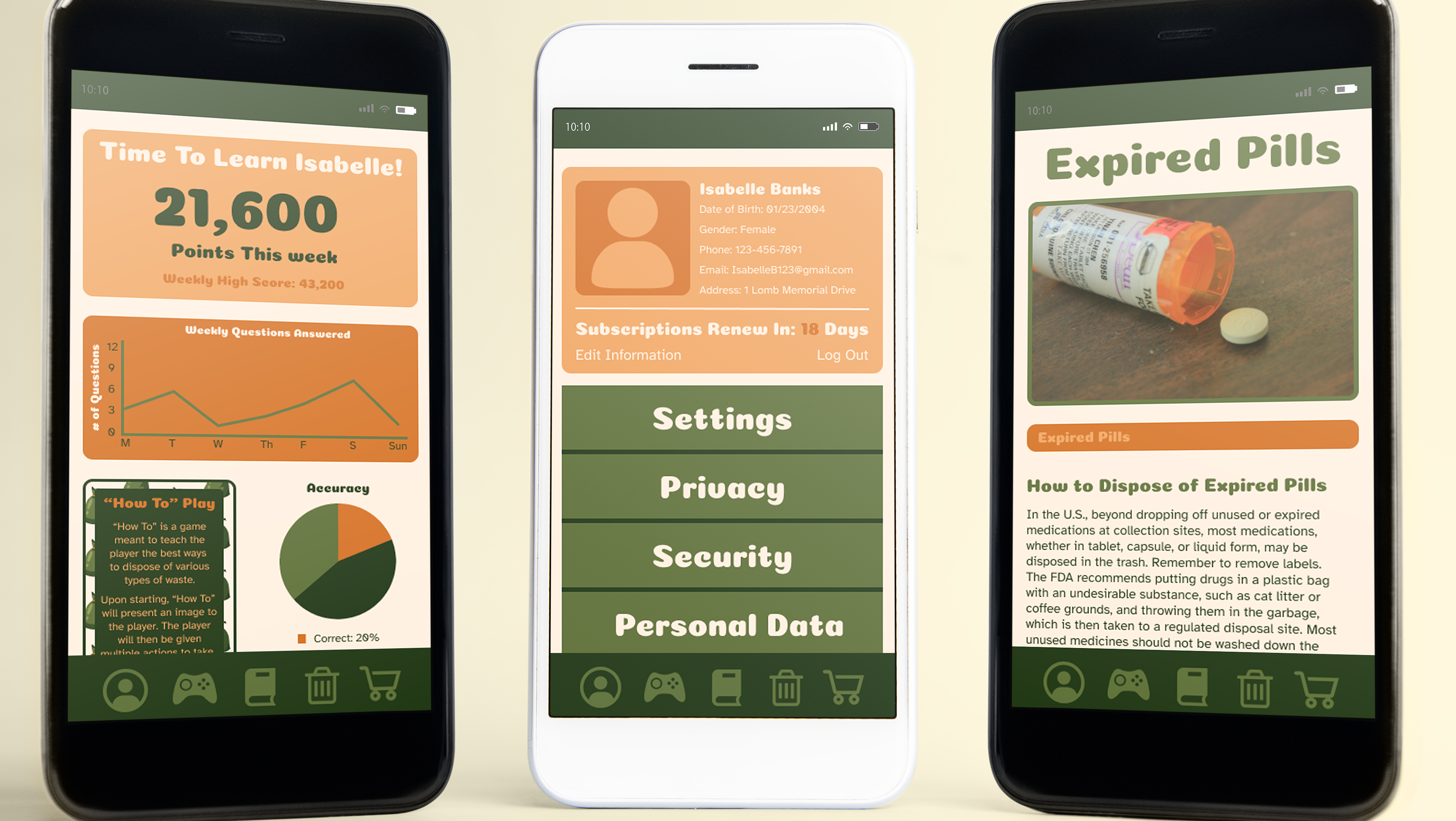
Final Screens & Mockups
I finalized my screens and placed them into a mockup to show off how they would look when implemented. I also recorded a quick walkthrough video to provide insight into the app.