The Brief
Design the user experience (UX) for a tableside iPhone application that lets users build and order submarine/hoagie sandwiches from a fictitious deli shop called The Sub Hub or a specialty coffee from a fictitious coffee shop called Perk Me Up. Be sure to pay close attention to the smaller details of ordering.
The Goal
Create an iPhone application that allows people to order goods from the coffee shop Perk Me Up. I wanted the app to emulate that signature feel of sitting in the corner of a small cafe with a nice hot coffee and an accompanying pastry. It was important for the app to leave the user with a calm and pleasant feeling. I didn't want the user to feel rushed or frantic about their order. The app should give a comforting, familiar impression. It should feel like a home away from home, warm and inviting.
Competitive Analysis
I began by scoping out the competition. Giants in the coffee industry are giants for a reason. I scoured the Mintel Database for papers detailing user statistics for each of their apps. In my competitive analysis, I compared them based on the standards I value in my design. The greatest contributors to success were simple, easy-to-understand interfaces and extensive personalization options. Where some of them fell short was accessibility, some important information didn't really take readability or color blindness into account, I tried to improve that in my own designs.
Color & Type
After analyzing the competition and witnessing their accessibility mistakes, I knew I would have to be vigilant in choosing my final typeface and color palette. I did a small type study comparing multiple typefaces to decide on a header style. Eventually, I settled on Aclonica and paired it with Lato to ensure legibility. I picked earthy, coffee tones, trying to avoid super bright colors as I wanted the user to feel relaxed. However, I also tried to skew all the brown tones towards the red end of the spectrum in order to evoke hunger. I added lighter neutral colors to ensure high visual contrast between design elements and text.
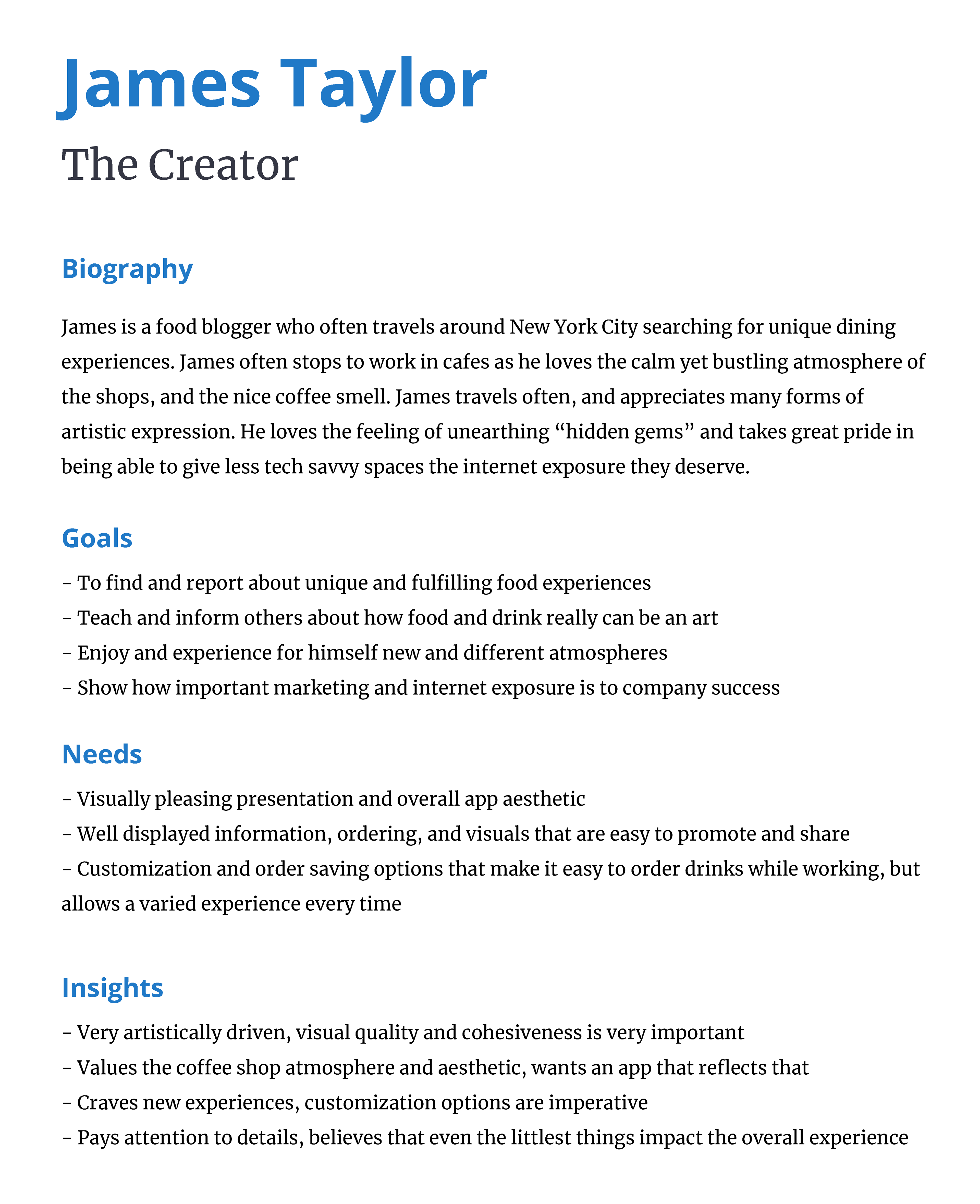
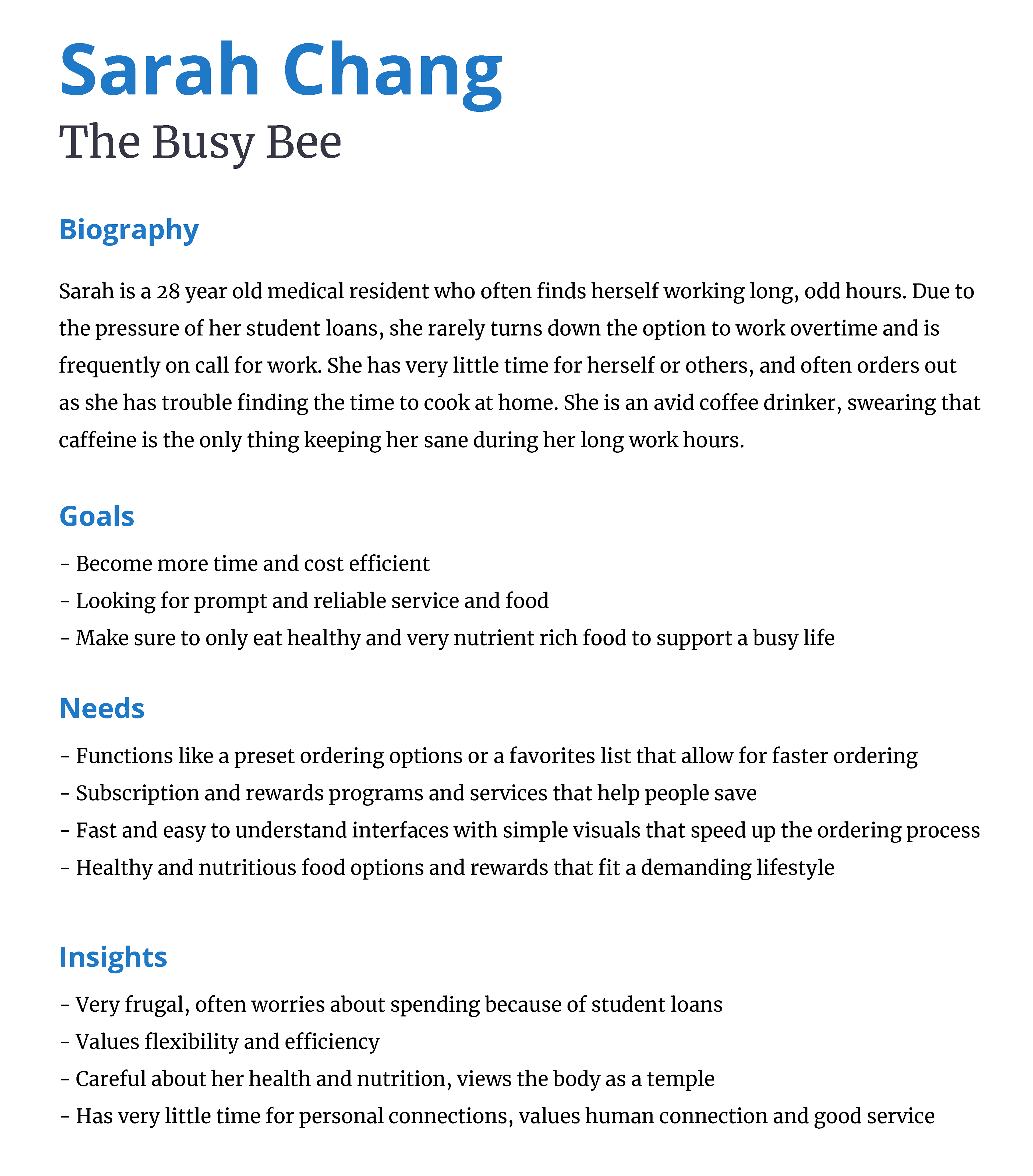
User Personas
To create a good app you must first consider the people using it. To do this I found an in-depth research paper from the Mintel Database, which outlined the user base and common consumers of cafes and coffee shops. Using this information I created two user personas that tested the limits of common demographics. One was significantly more focused on functionality, while one valued the aesthetic. With these conflicting yet overlapping needs, I was able to refine my design.




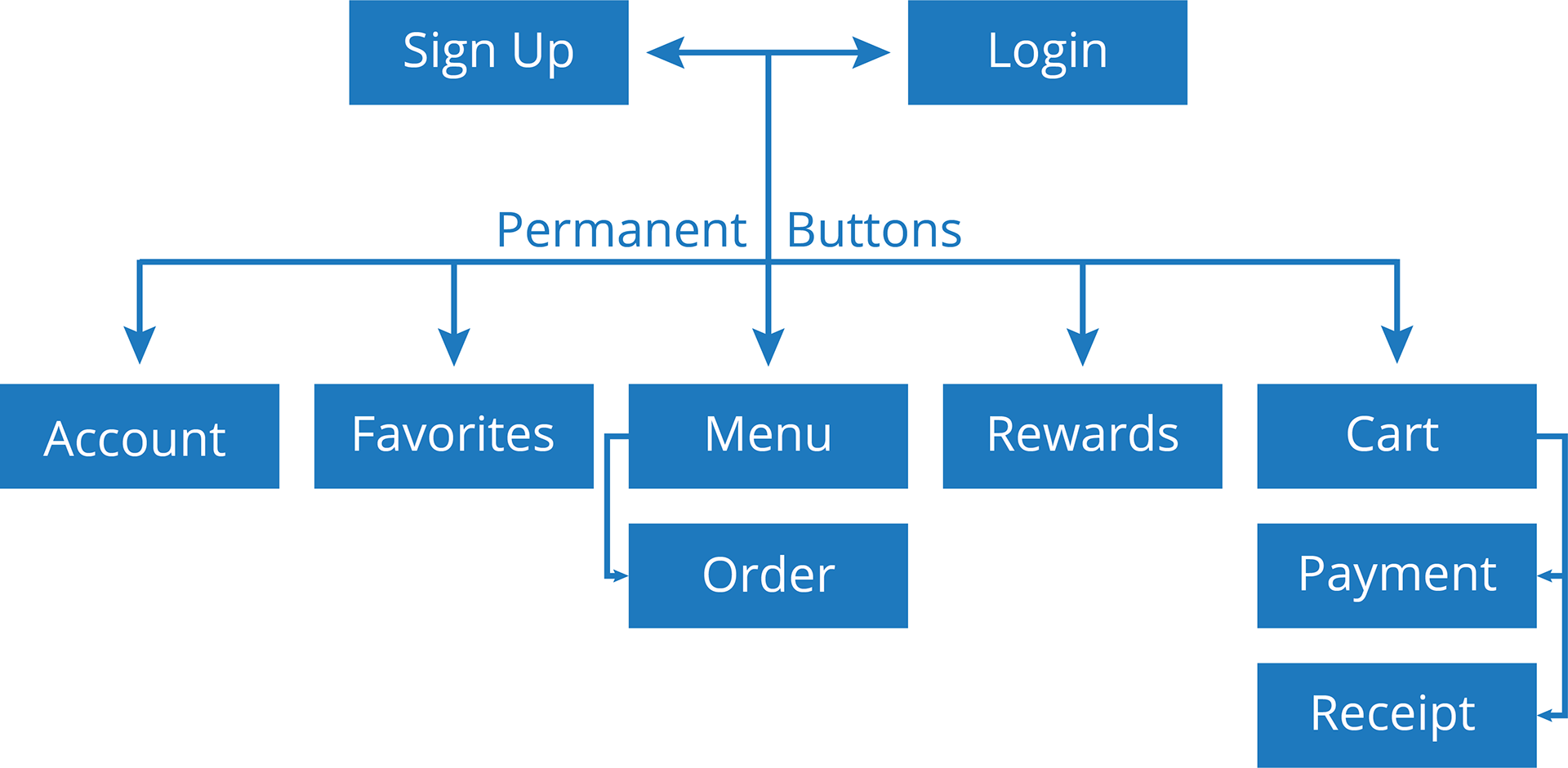
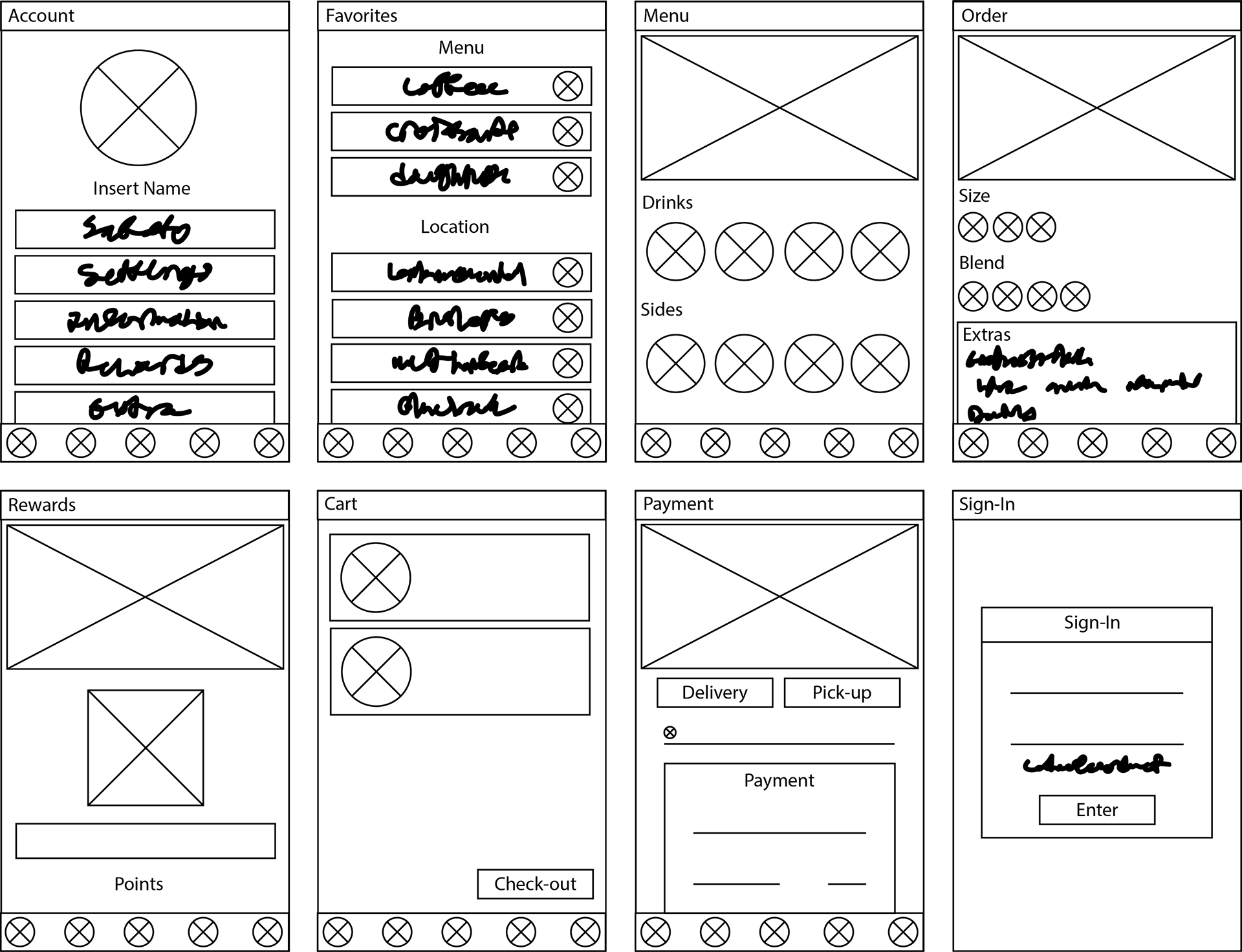
Site Maps & Wireframes
I began with basic sketches, focusing mainly on graphic elements and iconography to establish the style and atmosphere I wanted the app to use moving forward. Then I delved deep into site mapping, using research and existing apps to establish the final screens I would need to design. After that, I developed and finalized my wireframes as the skeleton for my designs.



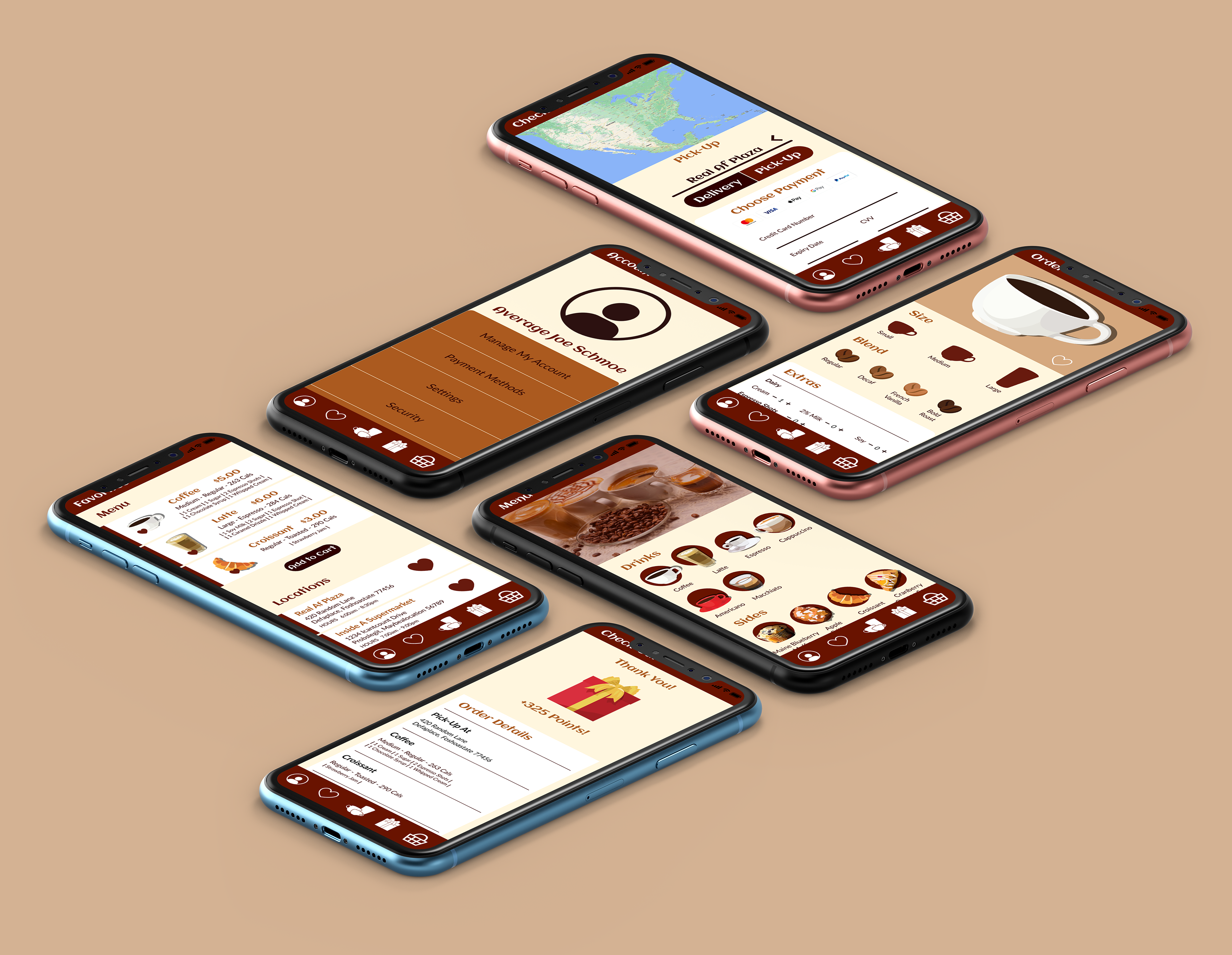
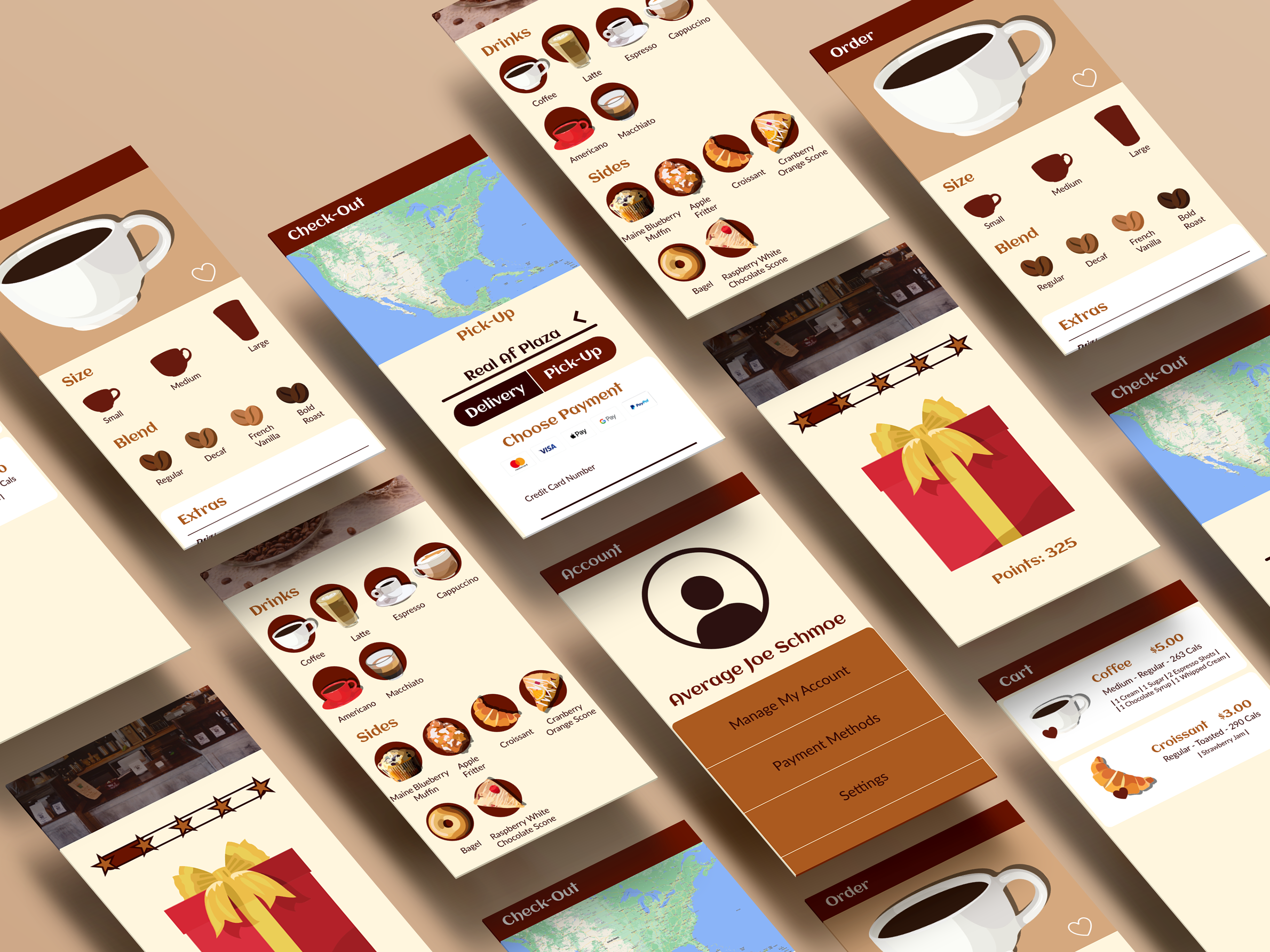
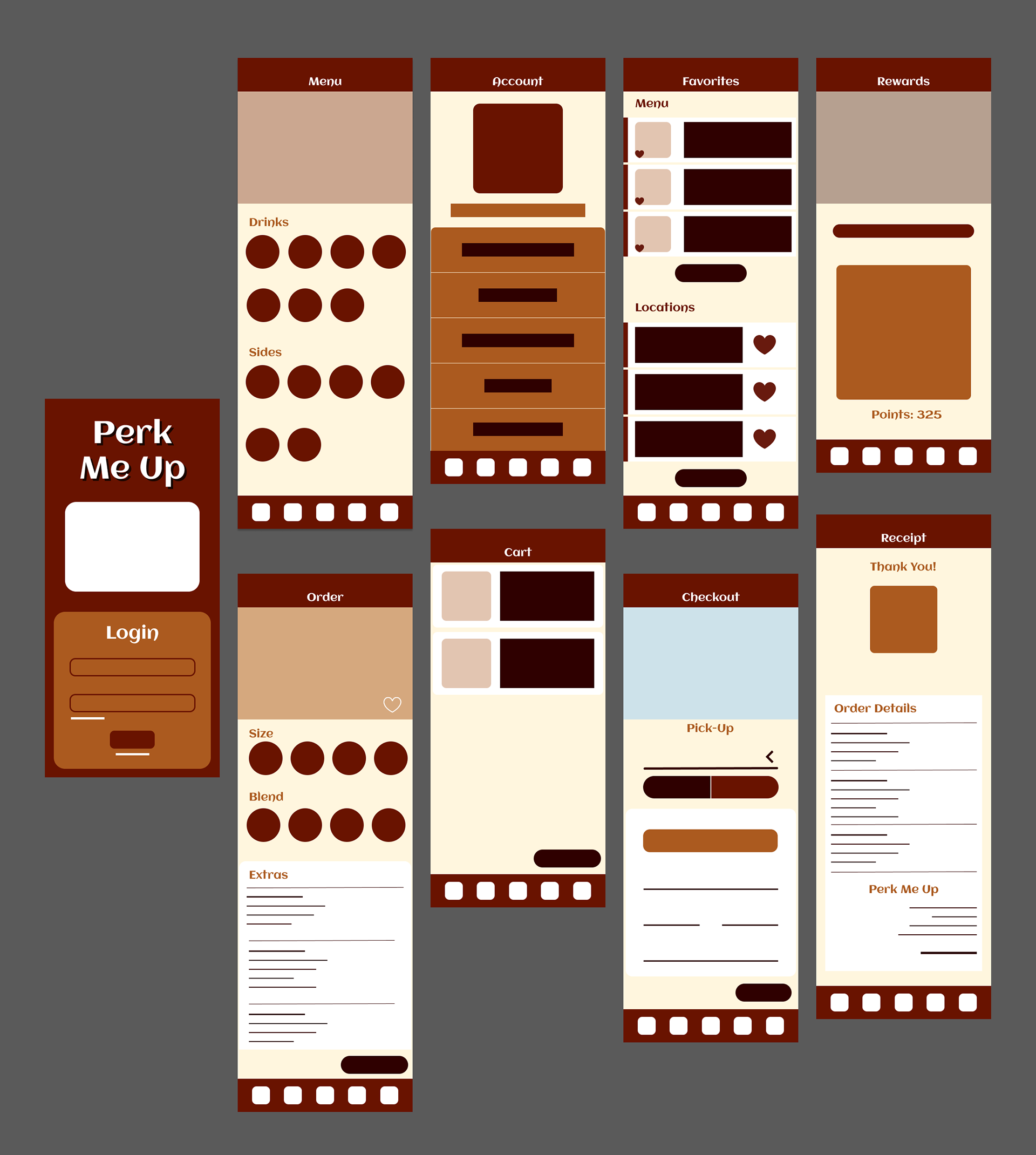
Final Screens & Mockups
Once I finished designing and prototyping in Figma. I placed the final screens into mockups to emulate how they would look when in use. I also attached a walkthrough video to showcase my prototyping.