The Brief
Design for a Cause: Pick a social, political, or environmental issue and design an iPhone app that addresses and helps solve that issue. Make sure to focus on readability and overall aesthetic. Your target audience is college students. Any research and information must be factual and credible. Make sure to add gamification to the final product.
The Goal
In high school, one of my teachers made the class watch a documentary about how much waste humanity produces, and it has stuck with me ever since. Now as an RA, I get to see firsthand how poorly college students handle their waste. Knowing this, I wanted to create an app to help people minimize the amount of waste they produce. My first goal was to make it appeal to college students. I felt that simple, but engaging educational methods were the way to go. I also wanted them to be able to do a simple and easy search for credible answers to things they might not know, as they were already well accustomed to Google. I wanted to make something that would educate and help people learn to self-regulate.
Research
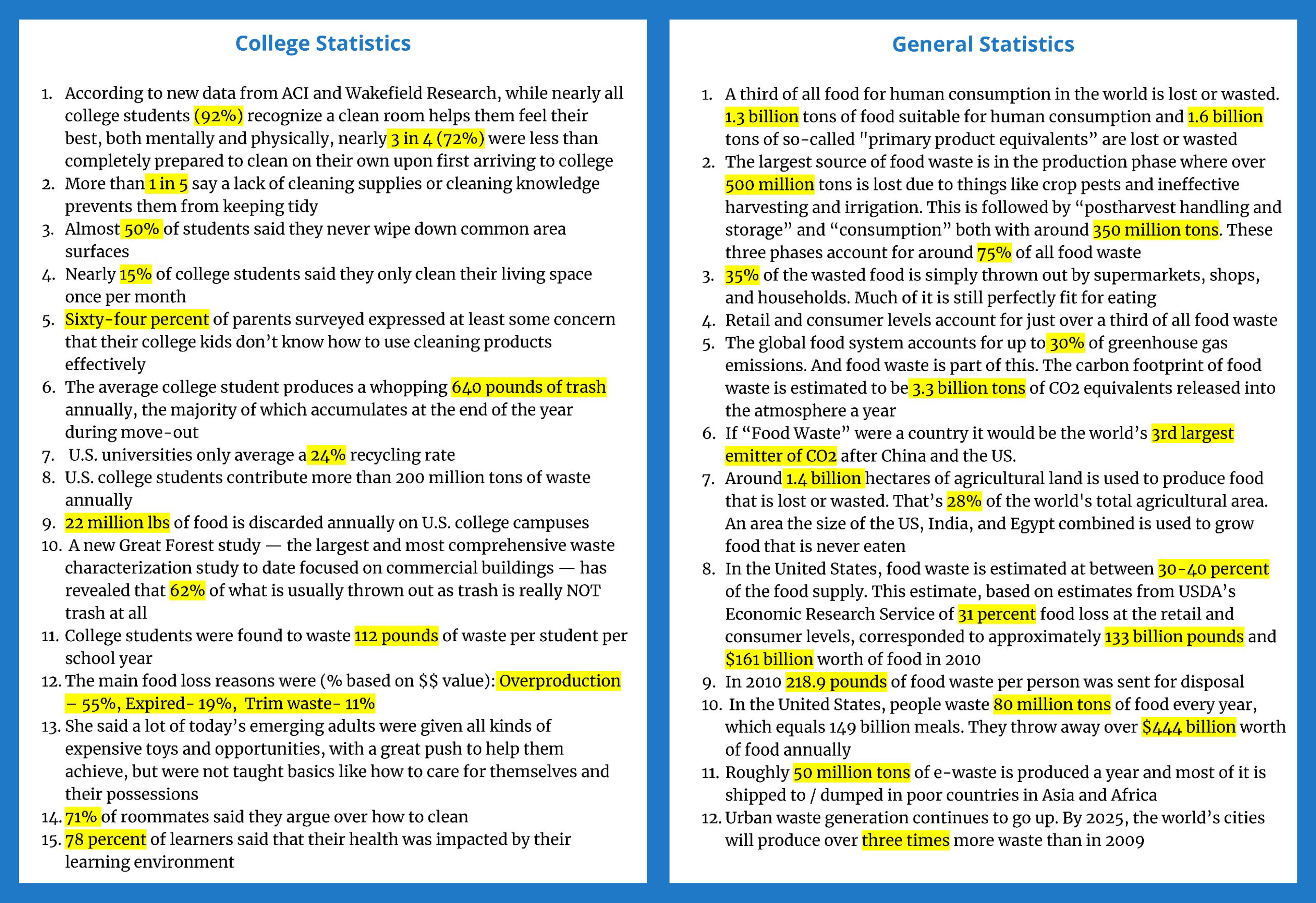
I did some research regarding the actual statistics of our global waste crisis. I also found websites and other informative resources to consult for credible advice on waste management and disposal.

Competitive Analysis
I searched for preexisting apps with functions similar to my end goal in order to understand what tactics were effective and what weren't. I found that most waste management apps had poor engagement, and were very text-heavy. They didn't offer too much in terms of self-management and provided no incentives to make lasting changes by connecting with the community and other organizations.
Color & Type
After analyzing other waste management apps, I recognized most of them had poor retention due to their rigid and overly formal designs. I needed to make learning and waste management fun if I wanted to promote consistency. After a quick type study, I settled on Coiny and paired it with Atkinson Hyperlegible. Coiny brought a fun feeling and meshed well with the soft, rounded design elements I had already envisioned. Atkinson Hyperlegible ensured that even large paragraphs of information remained legible, and that important content was easily accessible, even to those with visual impairments. When choosing colors I wanted something bolder than the standard green, white, and blue. In order to utilize bolder browns, I darkened my greens and added a light neutral color to balance out the stronger colors and provide higher contrast.
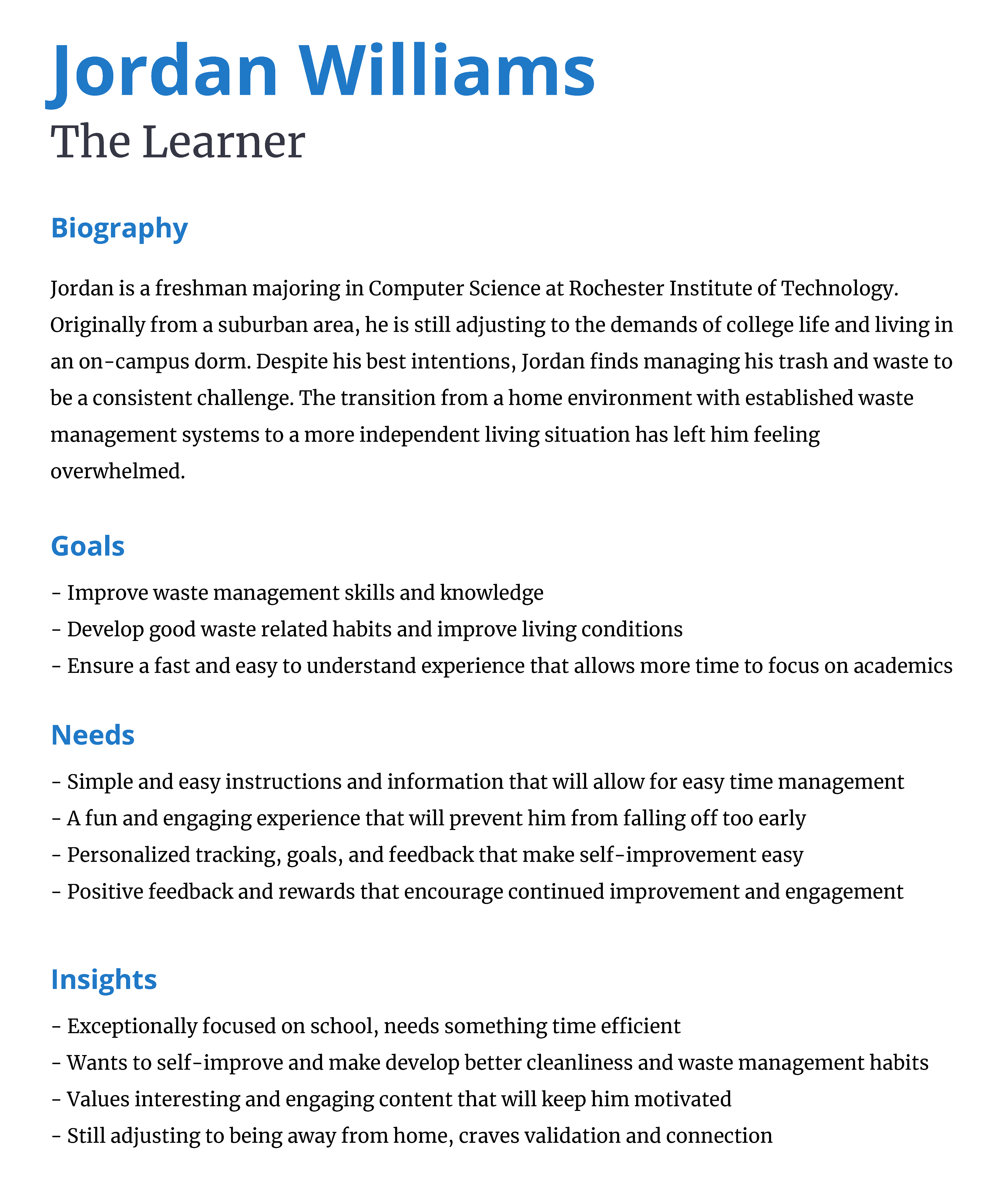
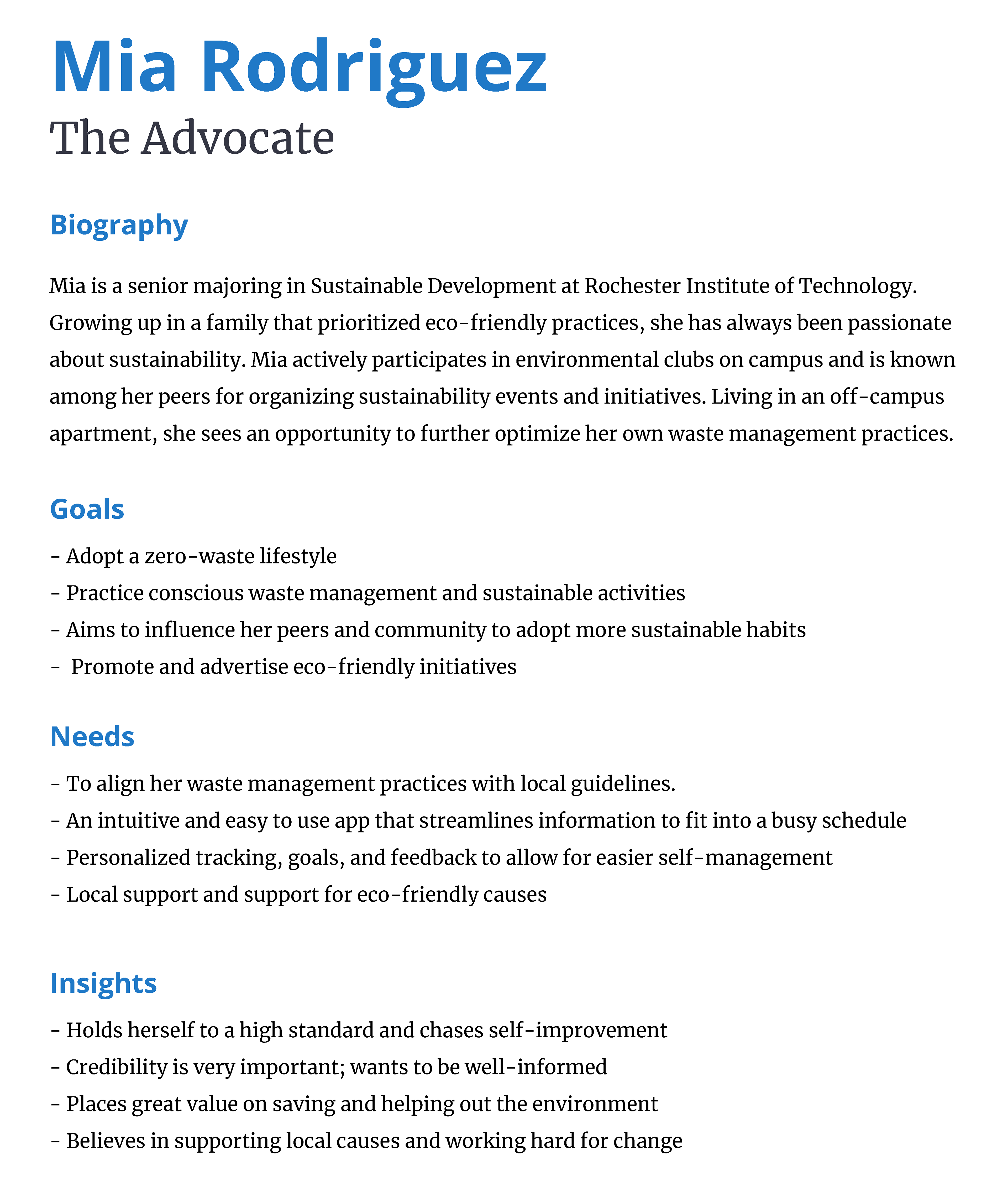
User Personas
Using the Mintel Database, I investigated statistics surrounding apps and programs similar to my own. With that knowledge, I created two user personas to represent a wider whole. Creating these personas allowed me to fully examine the possible breadth of users, and tailor my designs accordingly.




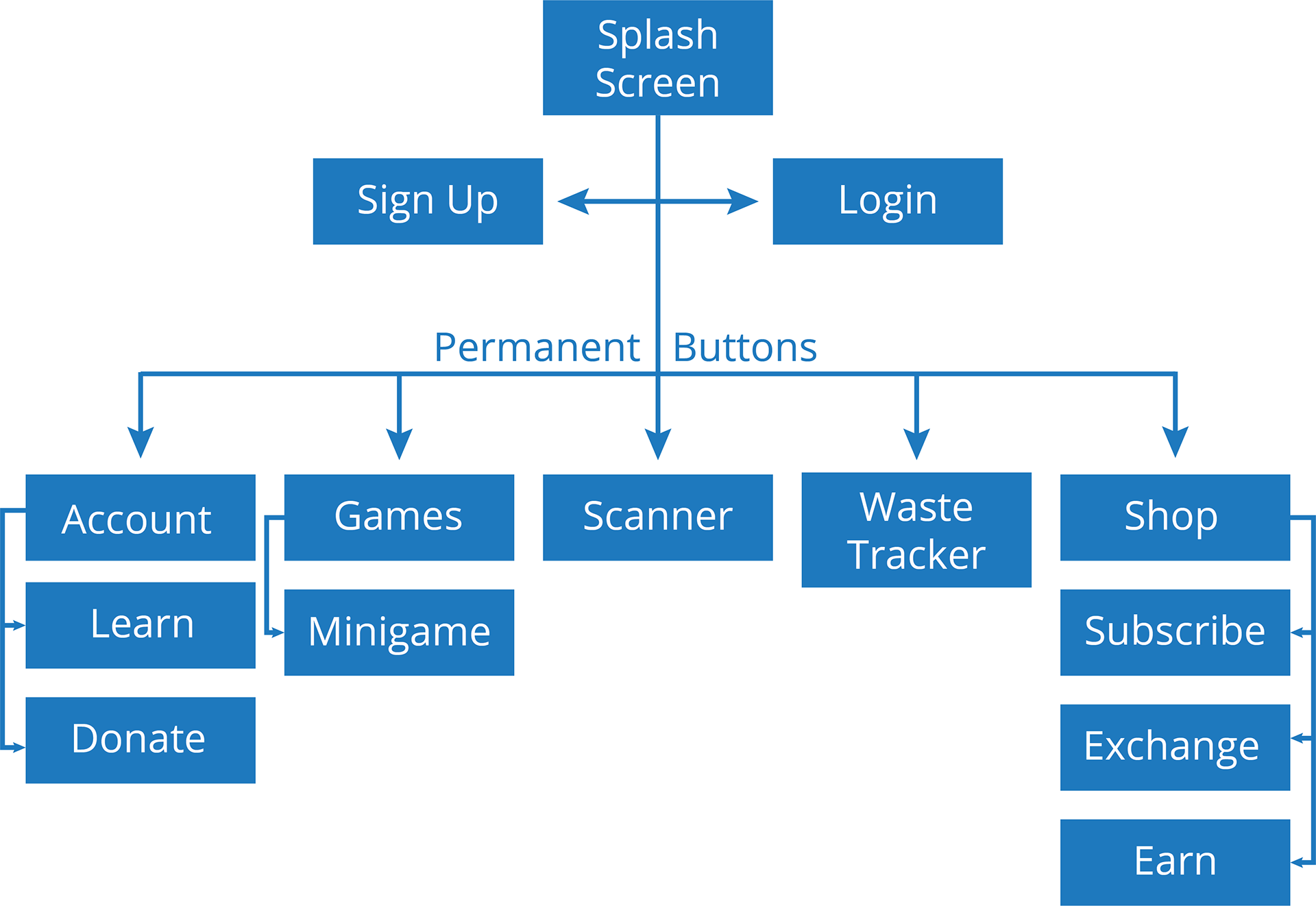
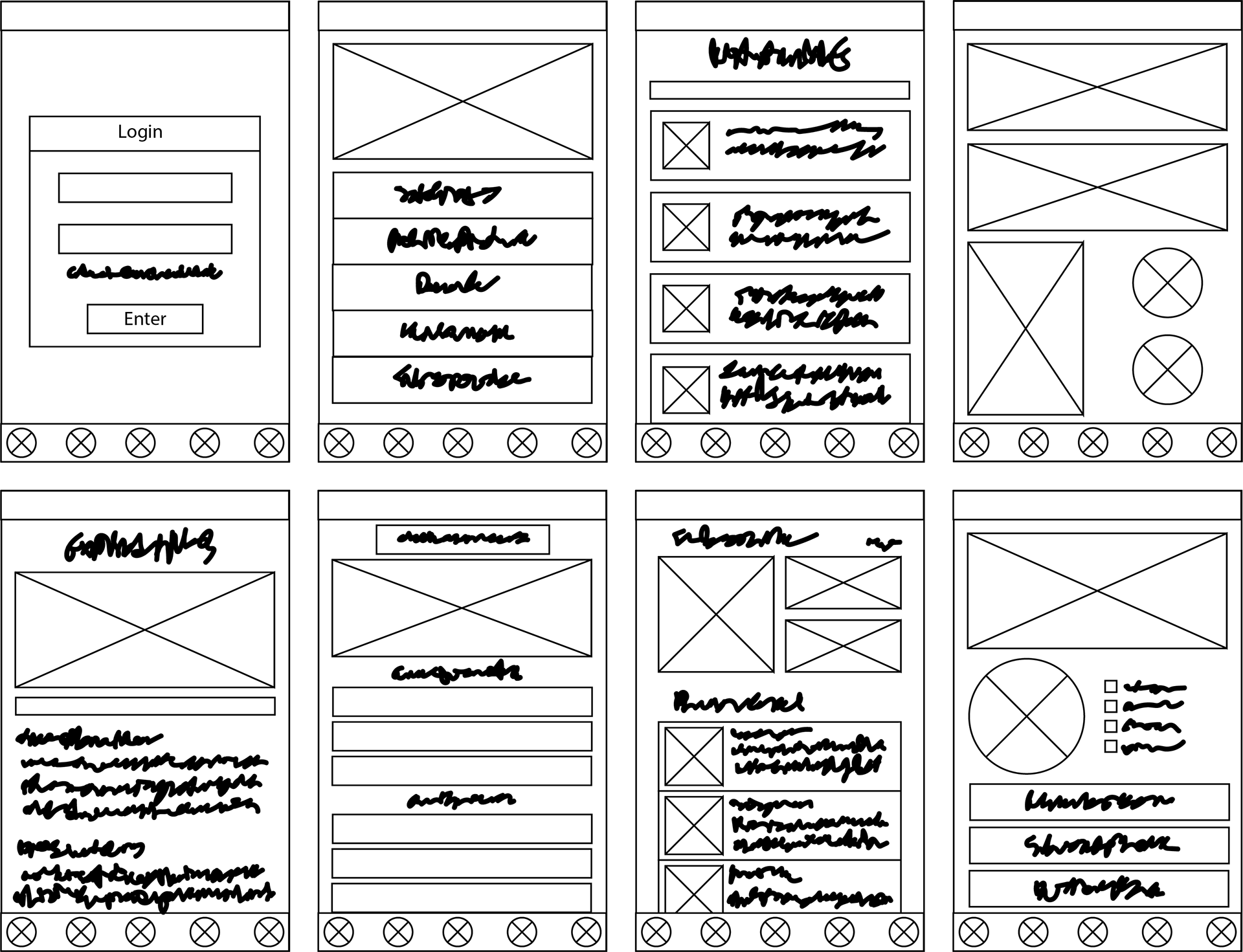
Site Maps & Wireframes
Since the educational aspect was the most important to me, I prioritized screens that would really push educational use. Once I had those solidified, I added on the standard screens every app has such as accounts, logins, etc. I created a few different layouts before settling on my final wireframes.



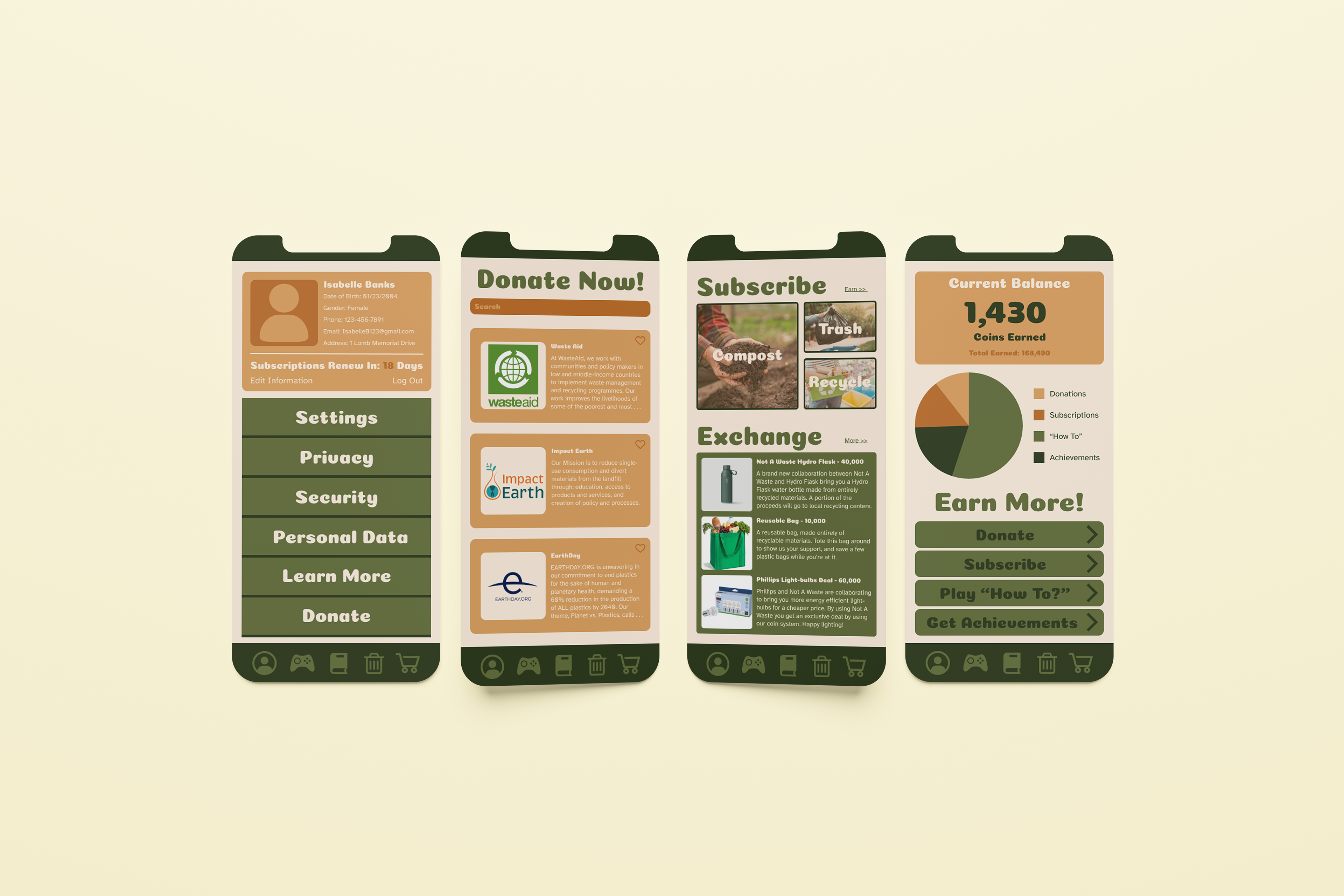
Final Screens & Mockups
After finishing my screens, I placed them into mockups to show them off. I also recorded a video of my prototype in action to allow for a better understanding of my app as a whole.